UI and Polish
Cherrylicious » Devlog
This week in Cherrylicious, my focus was to implement user interface (UI) elements in the game and polish the levels I have created so far. With testing week approaching, it was crucial to ensure a smooth and visually appealing experience for the players.
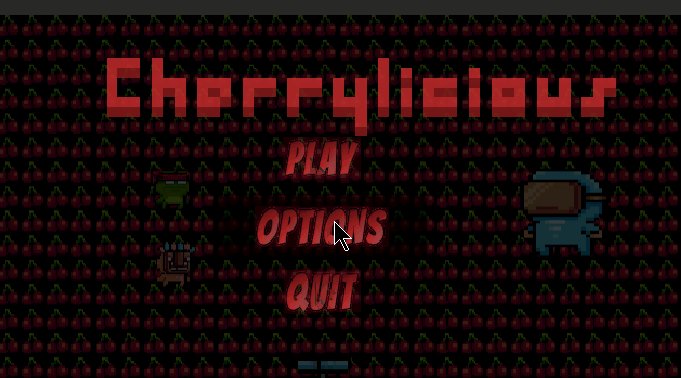
To begin, I designed a captivating start screen to greet players. The background featured a delightful cherry theme, setting the tone for the game. I added an idle player character and strategically placed some enemies to provide players with a subtle hint of the challenges ahead. Using Unity UI, I incorporated the game title in a cute and vibrant font, making it stand out. Of course, the text was appropriately coloured in a luscious shade of red.
After placing the title at the top, I proceeded to add several UI buttons. The first button allowed players to start the game, while the options button allowed them to adjust the background sound volume—though I am still fine-tuning this feature and will provide an update on its progress soon. Additionally, I included a button for quitting the game, providing a seamless user experience. Once the buttons were positioned, I started customizing the text displayed on each button to make their functionalities clear.
Subsequently, I began working on a script that would be integrated into the button's on-click functions. The start button's on-click function allowed players to select a level of their choice. I then tried adding all the necessary on-click functions to ensure smooth navigation throughout the game.
GIF for start screen:
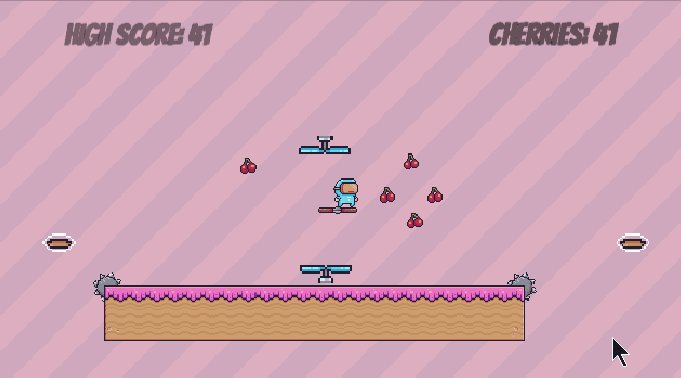
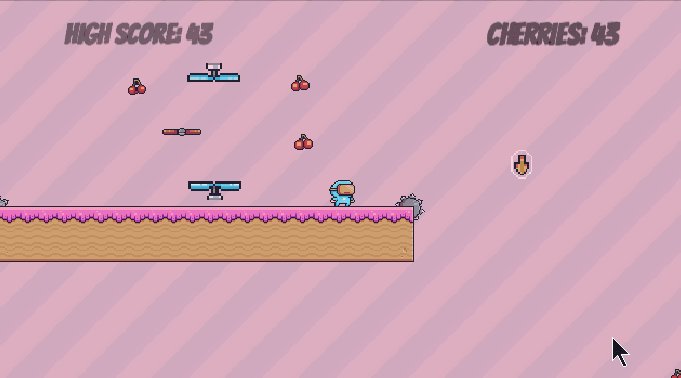
To enhance the gameplay experience, I introduced a cherry collect score text at the top right of the screen. This text dynamically updated as players collected cherries, keeping them engaged and motivated. Furthermore, I then added another text element to display the current high score. To implement this, I wrote a script that would update the high score if the player surpassed it by collecting more cherries. To achieve this, I linked the cherry score text and high score text to the player score script field.
GIF for score updates:

Score update
Once this was done, I then started creating a pause menu for the player because sometimes you just want a break and then continue from where you left off. The pause menu can be accessed by clicking escape and it will have the option of resuming, a menu option for changing the level, and a quit option.
GIF for pause menu:

Pause menu
Considering the valuable feedback received from testers, I then made necessary adjustments to the levels where it was previously impossible to collect cherries. I aimed to ensure that players can enjoy every aspect of the game without any frustrating obstacles hindering their progress.
Once the levels were polished and optimized, I dedicated time to creating an end-game screen. This screen displayed a prominent heading indicating that the game was over, accompanied by an option to play again. Additionally, it showcased the high score achieved by the player, as well as their current score, providing a sense of accomplishment.
GIF for game over screen:

Game over screen
Lastly, I began developing a survey form to gather feedback during the upcoming game testing session. This form will play a crucial role in improving the game and addressing any issues or suggestions brought forth by the testers. As per the assignment, I had to share the survey form and an overview of the testing session in the next dev log. (Testing survey form will be added in the next log)
Overall, this week was focused on enhancing the Cherrylicious game's UI, refining level design, and preparing for the testing phase. I stayed committed to creating a delightful and immersive gaming experience for our players, and I look forward to the insights we will gather from the upcoming testing session. Stay tuned for more updates in the next dev log!
Credits:
Pixel Adventure 1 | 2D Characters | Unity Asset Store
Unity Text mesh pro import.
Files
Build.zip Play in browser
May 17, 2023
Cherrylicious
| Status | Released |
| Author | Aashish(aanand0) |
| Genre | Platformer |
More posts
- Documentation + User GuideMay 26, 2023
- TestingMay 26, 2023
- Game TestingMay 20, 2023
- Graphics/Presentation and LevelMay 15, 2023
- EnemiesMay 07, 2023
- Basic Level BlockingApr 30, 2023
- Player MovementApr 23, 2023
- Game ConceptApr 15, 2023

Leave a comment
Log in with itch.io to leave a comment.