Graphics/Presentation and Level
Cherrylicious » Devlog
This week, I focused on implementing multiple sprite animations in my game, and creating a new level, Cherrylicious, to enhance the graphics and presentation of the game. Initially, in the first couple of weeks of the game development, I had already completed most of the animations for the player and game assets, including moving platforms, blades, and even the cherry itself. I will now explain how I did it and then I will talk about my new level.
To create these animations, I used Unity's Animation tool, which allowed me to create and manipulate animations through a timeline and keyframes. I used multiple sprite sheets for each animation, which were then imported into Unity and set up as Animation Clips.
For example, for the moving platform with a screw in the middle, I created two sprite sheets: one for the stationary platform and one for the platform rotating around the screw. I then created an Animation Clip for each sheet and used the timeline to create the animation by adjusting the rotation and position of the platform over time.
Similarly, for the blades, I used multiple sprite sheets for each blade's different positions and rotations. I then created an Animation Clip for each sheet and used the timeline to create the animation by adjusting the position and rotation of the blades over time.
In addition to the game assets, I also created animations for the cherry itself, which added an interesting aspect to the gameplay. I also created animations for the starting and end point flags, which had unique and engaging animations.
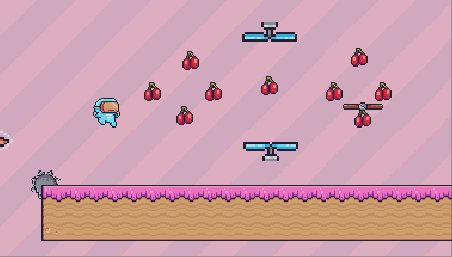
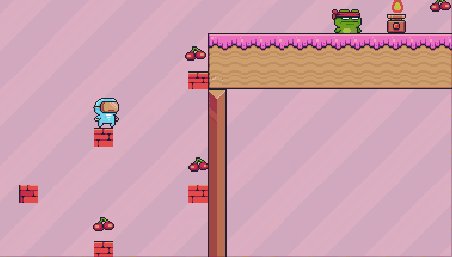
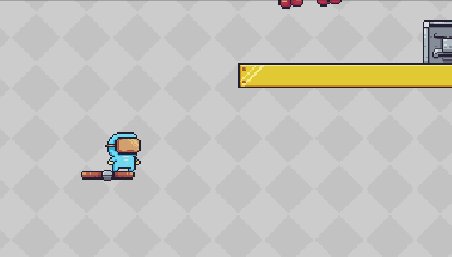
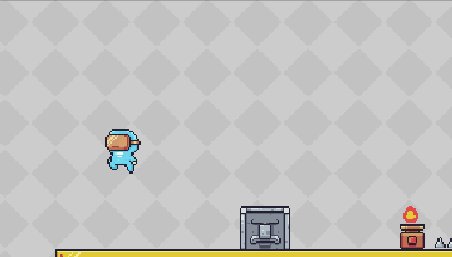
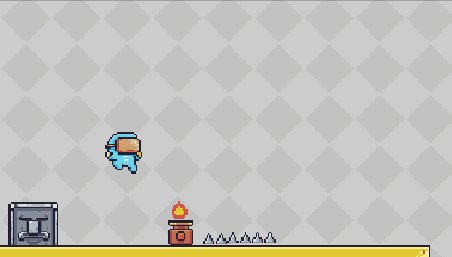
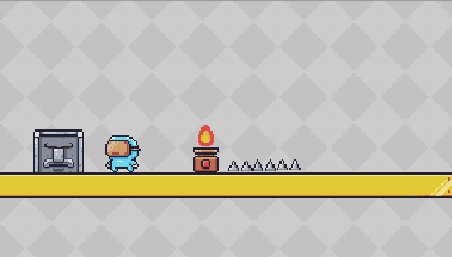
After completing most of the animations, I started and finished creating a challenging level, level 3, which had additional features like a new enemy, a frog, that moved from one point to another and waited for the player. The frog had a realistic running animation, and I used Unity's Animation tool to create this animation by adjusting the position and rotation of the frog over time.
GIFs from level 3 are below:


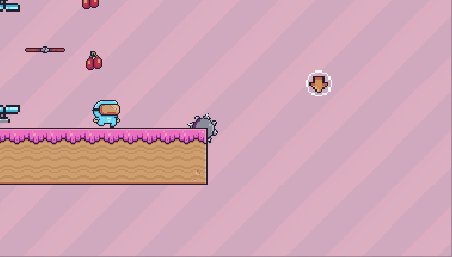
I also added rock heads to the game and gave them a realistic fictional animation by making them blink their eyes. Overall, I created a very realistic game with lots and lots of animation graphics, and the new level was very challenging, with two routes to finish it. The directions for both routes were also given at this level.
GIF for Rock head:

Lastly, I received feedback from my classmates, who were impressed with all the animations of the players and game assets. They found the animations engaging and interesting, and overall, they liked the game's graphics and presentation. In fact, I received lots of feedback in the 2nd week of the game development as I was implementing presentations and animations together, this is not just it someone also commented on my game saying “Very cute graphics and controls work well too! Would recommend having a level that eases the player into it, instead of going straight into (quite) difficult platforming (it's difficult for me as I am bad at games)”.
References:
Animation sprites - Pixel Frog - Asset Store (unity.com)
Cherrylicious
| Status | Released |
| Author | Aashish(aanand0) |
| Genre | Platformer |
More posts
- Documentation + User GuideMay 26, 2023
- TestingMay 26, 2023
- Game TestingMay 20, 2023
- UI and PolishMay 20, 2023
- EnemiesMay 07, 2023
- Basic Level BlockingApr 30, 2023
- Player MovementApr 23, 2023
- Game ConceptApr 15, 2023
Leave a comment
Log in with itch.io to leave a comment.